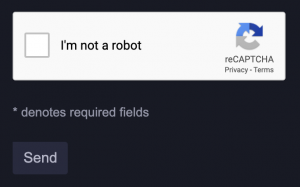
To me, it is very annoying to have the bright Google Recaptcha V2 check on a dark background. With Backlight 3, I could move to Recaptcha V3 which doesn’t need human interaction, but with Backlight 2, this option is not available. Unfortunately, Backlight’s Designer doesn’t provide an option to select between light and dark themed checks.

Thanks to phplugins, there is a solution to that! Just a few lines of code do the trick:
function scripts(){
echo '
<script>
// Add darktheme to goolge recaptcha
$(".g-recaptcha").attr("data-theme","dark");
</script>
';
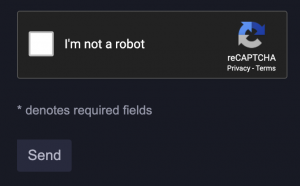
}Doesn’t the page look much better with dark-themed reCAPTCHA block?

This is implemented by adding the ‘dark’ theme attribute to the ‘g-recaptcha’ class. This informs Google’s Javascript code to use the dark theme instead of the default light theme.
Did you like this post? Did you use the given code? Please consider supporting me by buying me a coffee!
Thanks!

I’m not sure if this is just on Backlight 3 or also older, but your ‘function script()’ should be ‘function scripts()’
Thanks for the tip!
Thanks,
Kyle
Oh, somebody is reading my posts ?
Thank you for reporting my typo, Kyle. Yes, ‘scripts()’ with an ‘s’ is correct and this works with Backlight 2 as well.