Backlight supports multiple languages which can be selected by clicking on the globe button in the top pallet. Although my site is only in english, I prefer language labels instead of a globe icon when browsing sites.
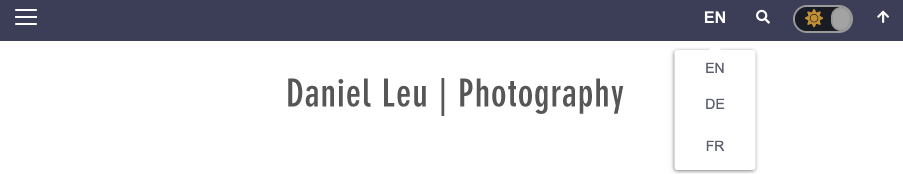
Here I’ll show you how you can add this to your site. Doesn’t this look prettier?

Changing the globe icon to simple labels such as EN, DE, or FR can be easily done with a few lines of custom stylesheet (CSS) code:
/* Language switching */
html .fa-globe:before {
font-family: Arial, 'Helvetica Neue', Helvetica, Roboto, 'Droid Sans', sans-serif;
font-weight: 700;
font-size: 0.875em;
}
html[lang="en"] .fa-globe:before {
content: "EN";
}
html[lang="de"] .fa-globe:before {
content: "DE";
}
html[lang="fr"] .fa-globe:before {
content: "FR";
}
#language-selector ul {
width: 75px;
}The changes are kind of self explanatory:
- define the font family with font weight and size
- define the language labels based on the selected language
- some aesthetics where I reduce the size of the popup
As you can see, only a few lines of css code inside your custom stylesheet file are needed.
Hiding the current language option (updated)
With the language selection drop-down, it doesn’t make much sense to display the current language. With a few lines of CSS, this can be rectified:
html[lang="en"] #language-selector li:first-child {
display:none;
}
html[lang="de"] #language-selector li:nth-child(2) {
display:none;
}
html[lang="fr"] #language-selector li:nth-child(3) {
display:none;
}
Did you like this post? Did you use the given code? Please consider supporting me by buying me a coffee!
Thanks!

I learned something new with this. Always a good day when that happens.
Thanks Daniel!
Thanks, Rod! My initial implementation was much more complicated using the phplugins API. Reviewing the code made me think of this simpler approach.
Thanks, Daniel for this CSS. I too am building a French-English site, and with your and Rod’s help, I finally got around designing a unique site with both languages using the language switch. I did implement this code and it works well. However, I have two questions:
– could I change the button with another image, like French and English
flags, as an example?
– is it possible that when you press the button, you automatically
change language rather than having a drop-down selector as is the
case now?
I hope I am not asking too much.
Thank you.
Bonjour Pierre,
– Yes, you should be able to use images:
html[lang=”fr”] .fa-globe:before {content: url(fr.jpg);}
– Yes, I have an implementation, but haven’t posted it yet. Stay tuned!
Thank you Daniel,
I implemented your code and of course it works. Added a wrinkle: when in Fr the text in on the grey background and the reverse when in En mode.
The size is still a bit big, the background is too big and I would prefer the button to be at the extreme right, but why quibble?