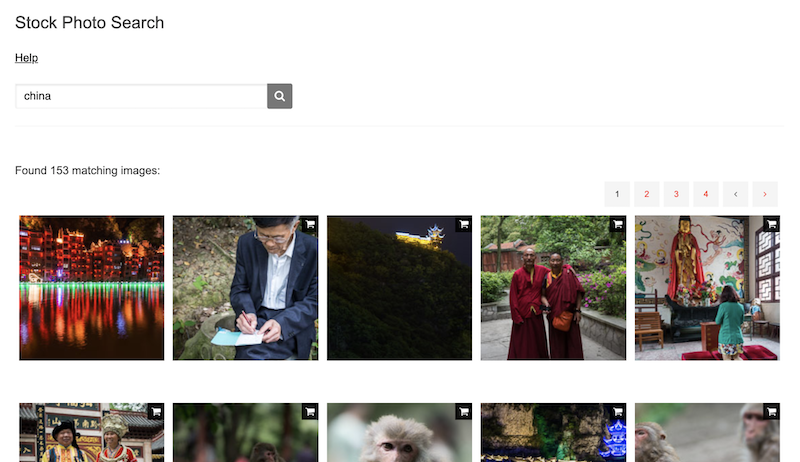
As many things with Backlight 2, the search page can be customized using CSS and phplugins. In this example, I removed the section headers and matching albums, and added a result count:

Interested? Follow along and I show you how to get there!
Hiding Album and Photos sections
One regular request is to hide the Album section. Adding following few lines of code to your custom.css file will do the trick:
h3.search-section-title {
display: none;
}
ul.breadcrumbs.album_search {
display: none;
}If the Photos section header is in the way, it can be hidden too:
h3.search-section-title {
display: none;
}Adding image count
Sometimes it is interesting to provide additional information such as image count to the search results. Thanks to the enhanced phplugins API, this is now possible with Backlight 2.
First I define a helper function that simplifies selecting target pages (I use this function in many of my phplugins examples):
function dlp_page_match($page) {
if (substr($_SERVER["REQUEST_URI"], 0, strlen($page)) == $page) {
return 1;
} else {
return 0;
}
}Next, I use the album_top() API function to insert code at the beginning of the album section. Since I only need this on the search result page, using my previously defined helper function, I just target /backlight/search/:
function album_top(){
$album = $this->album;
$photoCount = count($album->getPhotos());
if ( $this->dlp_page_match('/backlight/search/') ) {
echo 'Found ' . $photoCount . ' matching images:<br>';
}
return true;
}And that’s all that is needed! Happy coding!
Did you like this post? Did you use the given code? Please consider supporting me by buying me a coffee!
Thanks!

if I want to adjust the field “Found 153 matching images” with cusom.css, how do I address the field without changing “the__gallery cart” or other areas?
I have already done it with
.clearfix::before, .clearfix::after {
padding-left: 45px;
}
and
dlp_page_match {
padding-left: 45px;
}
So far no success
Greetings
Markus
P.S. Enjoy your coffee ??
Thank you for the coffee! Always appreciated!
This should do the trick: album-template-id-13 .the__gallery.cart {padding-left: 46px;}
I added the album template id class so it only affects galleries based on this template.
Have fun!
Hello Daniel,
thanks for the tip with the template ID.
Unfortunately this does not work after adding it to custom.css.
If I only use .the__gallery.cart {padding-left: 46px;}, the padding is set – as expected – in the search and galleries.
As soon as I use the template ID, this unfortunately has no effect (see line 614 custom.css at http://www.mc-photgrafie.de).
If it would work, however, the whole gallery on the photo search page would be moved.
Is it also possible to change only the one line showing the number isolated with custom.css?
Nice weekend
Markus
Sorry: https://www.mc-photografie.de
Sorry, Markus, there was a missing dot….
‘.album-template-id-13 .the__gallery {padding-left: 46px;}’
I dropped the cart as well as this is not needed.
Daniel, that’s the way I like it, thanks for your help ??
🙂